IdP Selection Page - Click-thru terms & conditions sign-up
Problem
We are using the SAML SSO plugin for our Atlassian platform. Would it be possible to provide some kind of "Click-thru" agreement to a user which requires that they sign up to the terms of the site before getting general access?
Solution
For this scenario, we use the 'IdP Selection Page Template' (SAML Single Sign-On Plugin Configuration → Page Templates) and modify the default IdP Selection Page Template.
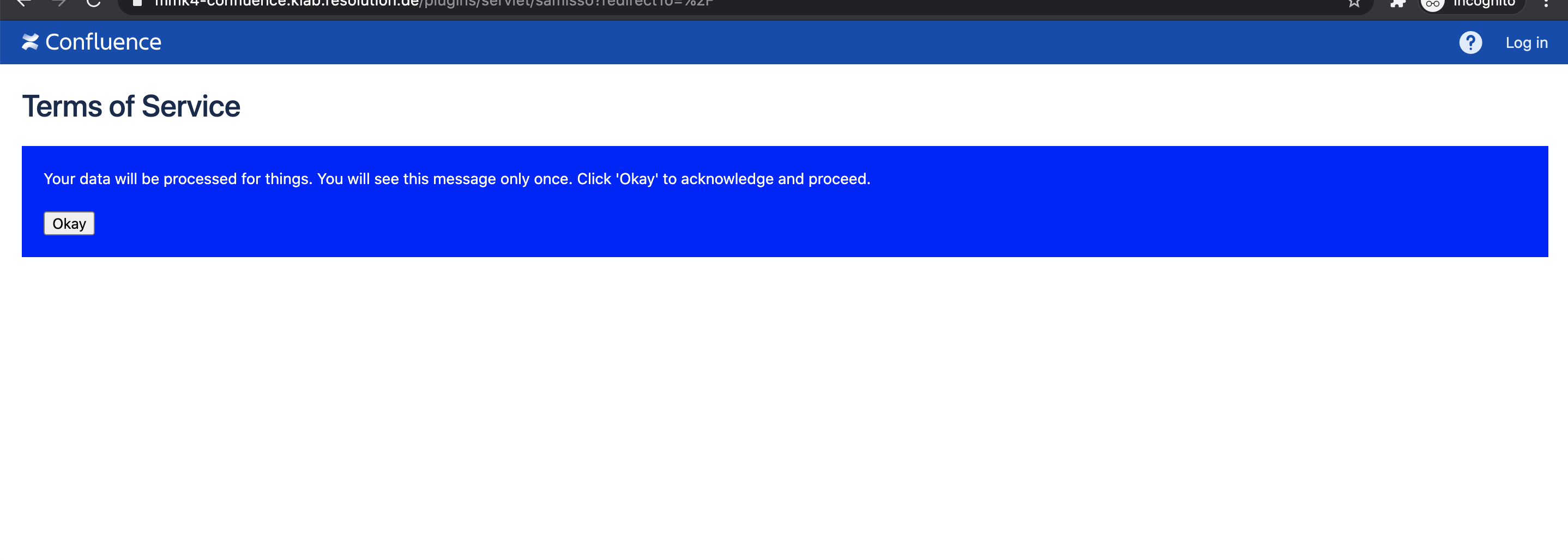
When a user now accesses Jira/Confluence for the first time, this page is displayed to him. By clicking "Okay", he will then be redirected to the first configured Identity Provider.
In doing so, we set a cookie that stores this. If the page is now visited a second time, it will be redirected directly to the Identity Provider as long as the cookie is still set.
So this means that each of your users will see this banner once (if the cookie is lost, the page is displayed again).

Below you will find the template, please use it in the Page Templates (IdP Selection Page) section. You can easily customize the text or button text to your needs, as well as the color via CSS.
- <html>
- <head>
- <title>Terms of Service</title>
- $webResourceManager.requireResource("$pluginproperties.pluginkey:resources")
- <meta name="decorator" content="atl.general">
- </head>
- <body class="aui-layout aui-theme-default page-type-message">
- <style>
- .alert {
- padding: 20px;
- background-color: #0000ff;
- color: white;
- }
- .closebtn {
- margin-left: 15px;
- color: white;
- font-weight: bold;
- float: right;
- font-size: 22px;
- line-height: 20px;
- cursor: pointer;
- transition: 0.3s;
- }
- .closebtn:hover {
- color: black;
- }
- </style>
- <div class="alert" id="message">
- Your data will be processed for things. You will see this message only once. Click 'Okay' to acknowledge and proceed.<br></br>
- <button onclick="function myFunction() {
- window.location.href = '$idps.get(0).ssoUrl'
- }
- myFunction()"
- type="button">
- Okay
- </button>
- #if($idpSelected)
- <script>
- document.getElementById("message").style.display = "none";
- window.location.href = '$idps.get(0).ssoUrl'
- </script>
- #end
- </div>
- </body>
- </html>
Question?
If you are not sure or need help please contact our Support or book a free screen share session.
